nodeJs
Node.js服务
1. 了解Node.js
官网:nodejs
定义:Node.js是一个基于chrome V8引擎的JavaScript运行时
2. Koa框架
官网:koa
koa是Node.js的下一代Web框架
koa作为一个Node.js的框架,代码量非常之少
3. XMLHttpRequest对象
简称XHR
XMLHttpRequest = XML+Http+Request
其本质一个可以发送Http请求,处理Http响应,与服务器之间进行异步交换数据的对象,其核心是Http。
- XMLHttpRequest的使用
分四步走:
所以要了解XMLHttpRequest对象,就要先了解Http
Http请求
一个Http请求由4个 部分组成:
Http请求的方法:get、post、delete、put
正在请求的url(/home/index.html)
请求头(可选)
请求的主体(可选)
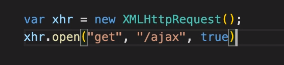
所以先创建XMLHttpRequest对象后,调用XMLHttpRequest对象的open()方法去指定请求的两个必要部分:请求方法和url
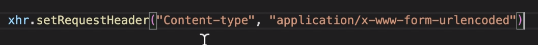
open()的第一个参数指定Http请求方法,open()的第二个参数是URL,请求的主要内容,第三个参数”true”代表使用异步。如果有请求头的话,请求进程的下一个步骤是设置它。例如,POST请求需要”Content-type”。
(只在post请求时才使用)
使用XMLHttpRequest发起Http请求的最后一步是指定请求主体(可选)并向服务器发送它。xhr.send()
Http响应
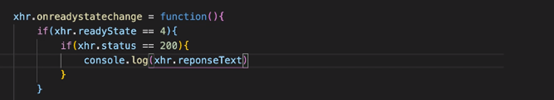
服务器返回的Http响应包含3部分:
状态码,用来显示请求的成功和失败
响应头
响应主体
readyState是一个整数,指定了Http请求的状态
跨域请求
- 什么是同源策略
所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个 ip 地址,也非同源。同源策略/SOP(Same origin policy)是一种约定,由 Netscape 公司 1995 年引入浏览器,它是浏览器最核心也最基本的安全功能,是一个著名的安全策略。现在所有支持 JavaScript 的浏览器都会使用这个策略。如果缺少了同源策略,浏览器很容易受到 XSS、 CSFR 等攻击。
- 什么是源
源(origin)就是协议、域名和端口号
若地址里面的协议、域名和端口号均相同则属于同源
跨域的方法:JSONP、Proxy、iframe、CORS
天然可以跨域的标签:script (img、link)