JS笔记
第一章 数据类型
前言
学习前端的已经有一段日子了,但是在JS的学习方面还是有所欠缺的😞,所以现在写一些JS的相关笔记以督促自己。在学习的过程中,我发现做笔记还是很重要的📖,同时笔记的格式也是十分重要的,一个潦草而无序的笔记只会让人看了更头疼,不做笔记很快就会忘记了,所以有了笔记就可以久不久翻出来看看,当笔记积累到一定程度后也会有一定的成就感。现在把暑假屯下来的笔记发出来了,当然后面还会有几篇笔记发出来。加油吧少年,奥里给💪 💪 💪
基本定义
- 编程
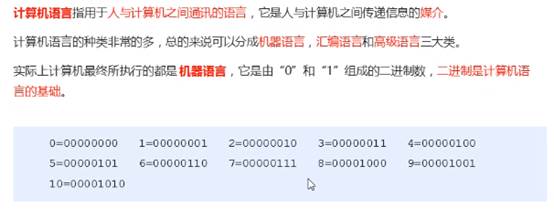
2.计算机语言
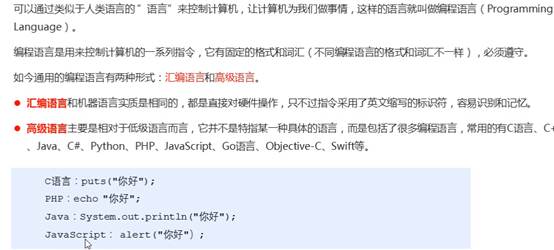
- 编程语言
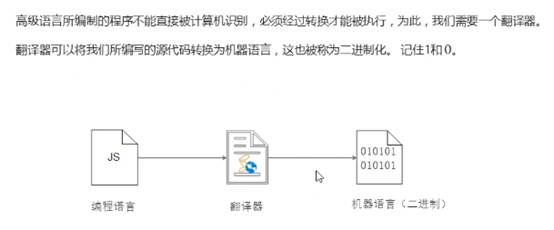
- 翻译器
- 编程语言和标记语言的区别
- 总结
计算机基础

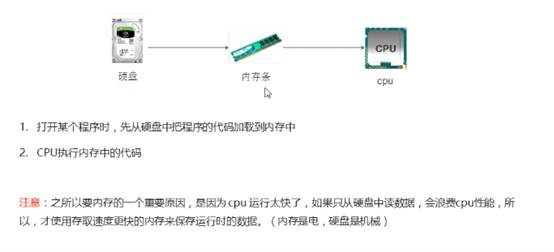
软件运行在硬件中
- 数据存储
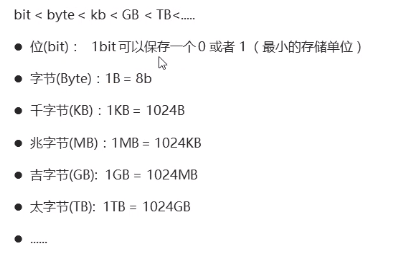
- 数据存储单位
- 程序运行
JS的基本知识
js是一门高级的编程语言,而计算机只识别机器语言,中间需要JS引擎解释为机器语言。
脚本:逐行解析执行
浏览器分为渲染引擎和JS引擎
渲染引擎:用来解析HTML和CSS,俗称内核,比如说chrome浏览器的blink。老版本webkit
JS引擎:也称JS解析器,用来读取网页的JavaScript代码,对其处理后运行,比如chrome浏览器的V8
注意:浏览器本身不会执行js代码,而是通过内置的JavaScript引擎(解析器)来执行JS代码,JS引擎执行代码逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,逐行解释执行。
- JS的组成:JavaScript由ECMAScript(JavaScript语法)、DOM(页面文档对象模型)、BOM(浏览器对象模型)
ECMAScript可以简单的说成是JavaScript,ECMAScript规定了JS的编程语法和基础的核心知识,是所有浏览完厂商共同遵守的一套JS语法工业标准。
DOM是W3C组织推荐处理可扩展标记语言的标准编程接口,通过DOM提供的接口可以对页面上的元素进行操作(大小、位置、颜色等)。
BOM可以与浏览器窗口进行互动的对象结构、通过BOM可以操作浏览器窗口,比如说弹出框、控制浏览器跳转、获取分辨率等
- JS的三种书写位置:
- 内嵌式

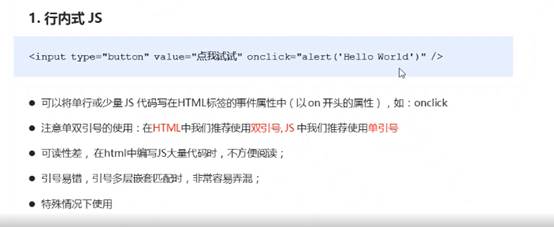
- 行内式
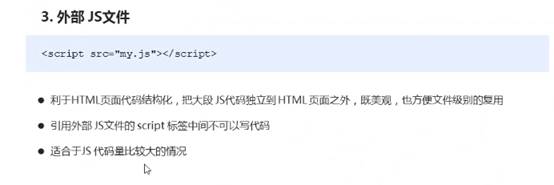
- 外部式
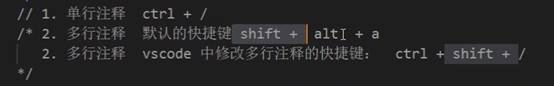
- JS注释:
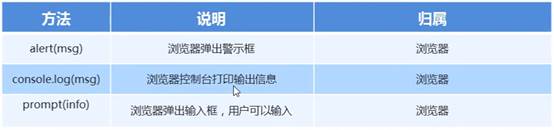
- JS的输入输出语句:
输入框: prompt(‘这是一个输入框’);
弹出警示框:*alert(‘计算结果是’);*
控制台输出:*console.log(‘这是给程序员看的:’);*

变量
变量就是用于存储数据的容器,我们通过变量名获取数据
变量的本质:变量是程序内存中申请的一块用来存放数据的空间。
变量将以最后一个值为准
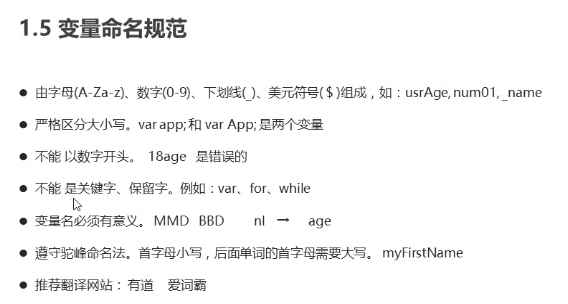
变量名的规范:
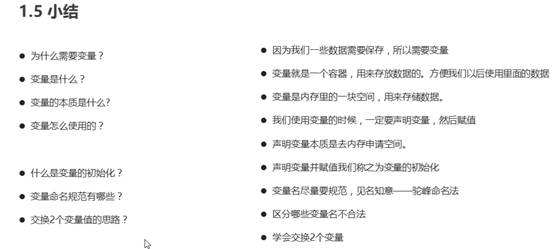
- 变量小结:
数据类型
JavaScript是一种弱类型或者动态语言。即不用提前声明变量的类型,在程序运行过程中会被自动确定。
JavaScript拥有动态类型,同时也意味着相同的变量可以用作不同的类型。
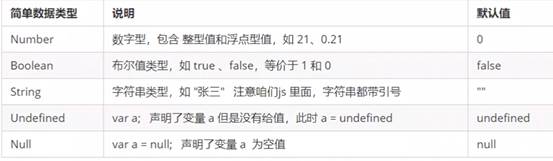
- 简单数据类型:
Js中八进制前面加0,十六进制前面加0x
A. *Number 数字型***
- Js中的最大最小值:

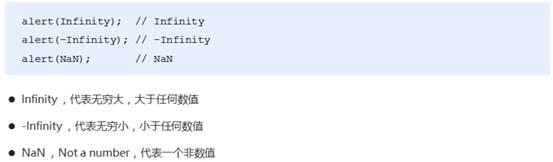
- 数字型的三个特殊值:
- isNaN()
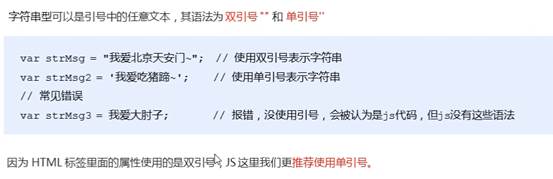
B. *字符串型String***
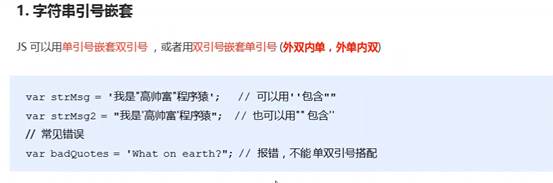
- 字符串嵌套
- 字符串转义符
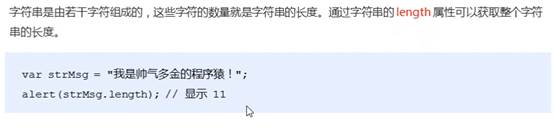
- 字符串长度
- 字符串拼接(用’+’连接)
- 字符串拼接加强
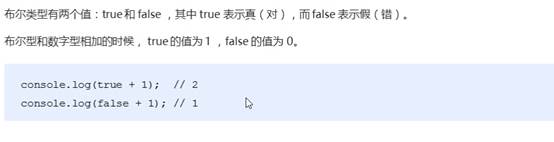
C. *布尔型 Boolean***
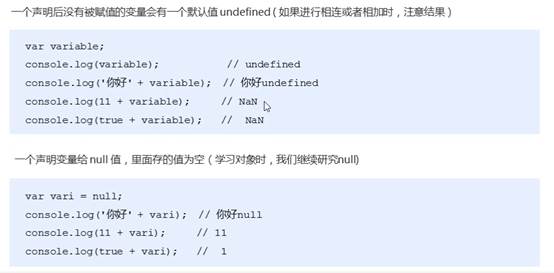
D. Undefined 和Null
- 获取变量数据类型
typeof用来检测变量数据类型
通过控制台的颜色来判断属于什么类型
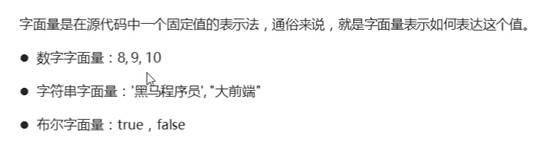
字面量
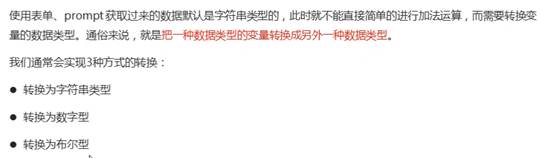
数据类型的转换
- 什么是数据类型的转换
- 转换为字符串类型(加号拼接是重点,其他了解就行)
- 转换为数字型(重点)
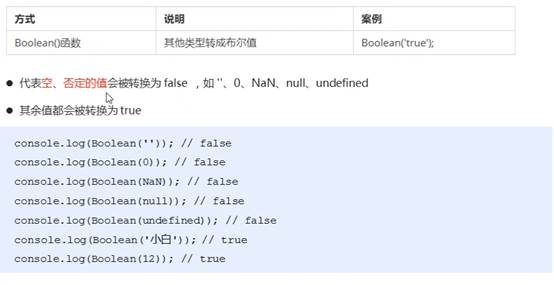
- 转换为布尔型
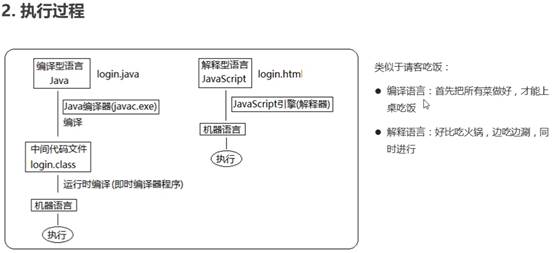
- 拓展1(解释性语言和编译性语言)
拓展2
标识符
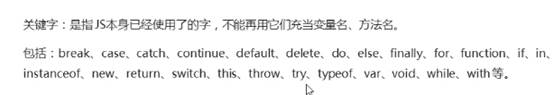
- 关键字
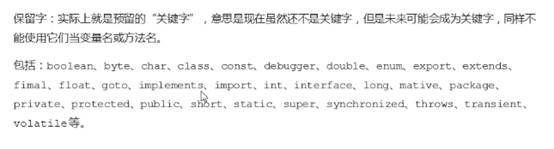
- 保留字